Chia sẻ template Hieuwai chuẩn SEO

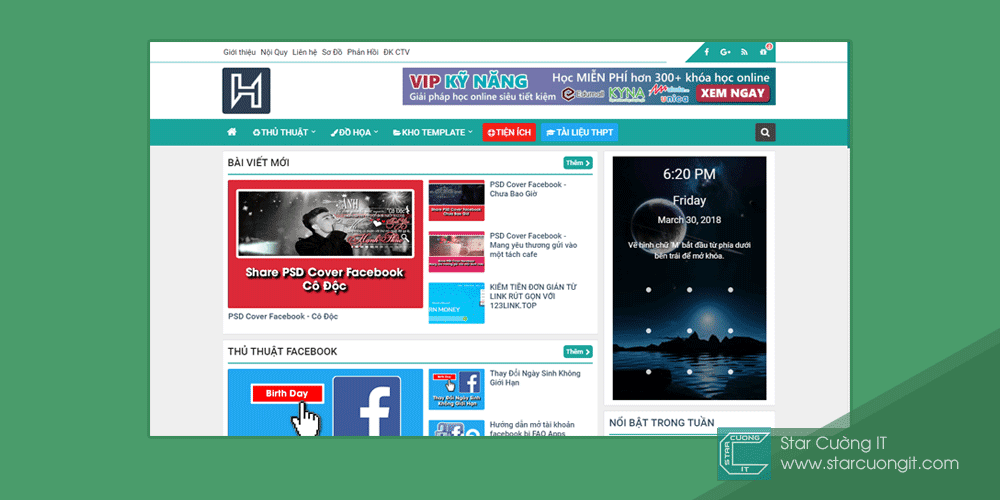
Chào các bạn, hình như đã lâu lâu lắm rồi mình chưa viết bài nào chia sẻ đến các bạn các template 'chất' nữa nhỉ, như đã hứa, trong hôm nay mình sẽ giới thiệu đến các bạn template Hieuwai chuẩn SEO rất thích hợp cho những website nào chia sẻ thủ thuật, cần chia bài viết thành các mảng. Hình minh họa Tên Theme Template Hieuwai chuẩn SEO, mượt Xem demo http://123link.pw/qOZVU31 Phiên bản Không Rõ Download Link Google Drive Giá Free Theme Responsive Có Mã hóa Không Hướng dẫn Không Nếu bạn đang tìm link download thì xem bên bảng trên nhé ! Chúc các bạn vui vẻ !