Khung tác giả đơn giản với hiệu ứng viền chạy trên avatar cho blogspot
Hôm nay cuối tuần, ngồi nhà chán chán đem sửa lại cái khung tác giả cuối mỗi bài viết. Cũng do lâu không viết bài nên giờ viết để chia sẻ cho các bạn khung tác giả (Author Box) đơn giản có hiệu ứng viền chạy chạy trên avatar đây.
LIVE DEMO
Bước 2: Thêm đoạn CSS dưới đây trước thẻ ]]></b:skin>
Bước 3: Chèn đoạn code hiển thị khung tác giả vào vị trí bạn thích:
Bước 4: Lưu template lại.
 |
| Khung tác giả đơn giản với hiệu ứng viền chạy trên avatar cho blogspot |
Demo - Xem Trước
 |
| Hình Minh Họa |
Cách thực hiện:
Bước 1: Truy cập Quản trị blogger - Chủ đề - Chỉnh sửa HTML.Bước 2: Thêm đoạn CSS dưới đây trước thẻ ]]></b:skin>
/* Author Frame phucuongblogger*/
.author-profilepc{background:#2a2a2a;width:100%;height:auto;border:1px solid #dfe0e4;margin:10px 0 0px;padding:10px;position:relative;float:left}
.author-avatar{padding:0;height:140px;width:140px;float:left;margin:0;overflow:hidden;}
.author-fullname{font-size:20px;color:#ddd}
.author-info1{float:right;padding-left:10px;width:80%}
.author-info1 a{color:#ff6600}
.author-info1 a:hover{color:#fff}
.author-info1 span{font-size:17px;font-weight:500;color:#222}
.author-about{margin:0;padding:10px 0 10px;color:#fff;font-size:15px;text-align:justify}
.bar {
position: absolute;
width: 50px;
height: 5px;
background: #fff;
transition: all 1s linear;
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
.bar.delay {
animation-delay: 0.5s;
-webkit-animation-delay: 0.5s;
}
.top {
top: -5px;
left: -5px;
}
.right {
top: 18px;
right: -28px;
transform: rotate(90deg);
}
.bottom {
bottom: -5px;
left: -5px;
}
.left {
top: 18px;
left: -28px;
transform: rotate(90deg);
}
@-webkit-keyframes h-move {
0% {
left: -5px;
}
100% {
left: 200px;
}
}
@keyframes h-move {
0% {
left: -5px;
}
100% {
left: 200px;
}
}
.top, .bottom {
-webkit-animation-name: h-move;
animation-name: h-move;
}
@-webkit-keyframes v-move {
0% {
top: -5px;
}
100% {
top:228px;
}
}
@keyframes v-move {
0% {
top: -5px;
}
100% {
top:228px;
}
}
.right, .left {
-webkit-animation-name: v-move;
animation-name: v-move;
}
.main_box {
width: 140px;
height: 140px;
position: relative;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUjrPUZ8CzFHRq0Xm7mB6LC0Lv99zhxnbutAeAFImZuLRQVH3zGvU-jF-ti7Ej1ucPNWBAGDls2r3nr85VCEQTBZdWBcIkXO20OBScRNjVT-1UDxglpIoJhbVLTBFdD5cemz6Wxnp_6iln/s1600/avatar2.jpg);
border: 5px solid #2a2a2a;
}
- Thay https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUjrPUZ8CzFHRq0Xm7mB6LC0Lv99zhxnbutAeAFImZuLRQVH3zGvU-jF-ti7Ej1ucPNWBAGDls2r3nr85VCEQTBZdWBcIkXO20OBScRNjVT-1UDxglpIoJhbVLTBFdD5cemz6Wxnp_6iln/s1600/avatar2.jpg thành link avatar của bạn.
Bước 3: Chèn đoạn code hiển thị khung tác giả vào vị trí bạn thích:
<div class='author-profilepc' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>Chỉnh sửa lại thông số cho phù hợp với blog của bạn nhé.
<div class='author-avatar'>
<div class='main_box'>
<div class='bar top '/>
<div class='bar right delay'/>
<div class='bar bottom delay'/>
<div class='bar left '/>
</div>
</div>
<div class='author-info1'>
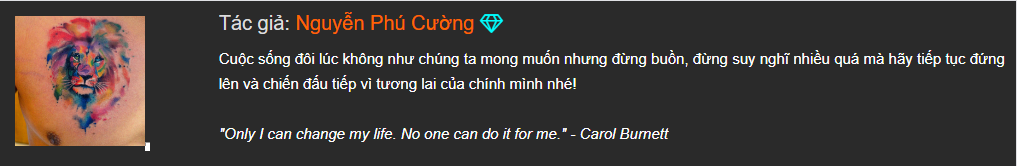
<div class='author-fullname'>
Tác giả: <a href='https://www.blogger.com/profile/14744889684461911717' rel='author'>Nguyễn Phú Cường</a> <i class='fa fa-diamond' style='color:#00FFFF'/><br/>
</div>
<p class='author-about'>Cuộc sống đôi lúc không như chúng ta mong muốn nhưng đừng buồn, đừng suy nghĩ nhiều quá mà hãy tiếp tục đứng lên và chiến đấu tiếp vì tương lai của chính mình nhé!<br/><br/><i>"Only I can change my life. No one can do it for me." - Carol Burnett
</i></p>
</div>
</div>
Bước 4: Lưu template lại.
Lời Kết
Vậy là xong rồi đó, rất đơn giản đúng không?! Nếu thấy hay đừng quên để lại một comment hoặc 1 share nhé :))
Chúc các bạn thành công nhé :)



úp cho cường đẹp trai :v
Trả lờiXóaChú đủ tên z ? Nguyễn Mạnh Cường , Nguyễn Phú Cường, các kiểu con đà điểu
Trả lờiXóaKhông phải bác ơi. Nguyễn Phú Cường là e. E cả ông này cùng tên thôi chứ k phải 1 người :v
Xóa=))
XóaCường đẹp trai :v
Xóa- Up Cho Thèn Em =)))
Trả lờiXóaChào bác Còi. Lâu k gặp :)
Xóa- Mới comback blog bác à :v
XóaỪ. Mới qua blog bác ngắm lại bộ tuyệt tình cốc xong :))
XóaAhihi :v
XóaI can not copy ?
Trả lờiXóaCopy thì Ctrl+C thôi, không lẽ đến cái đơn giản như thế cũng không biết?
Xóalỡ phím hư thì coppy sao :v
XóaPhím hư thì Ctrl+F cũng không được luôn nhé :)) khỏi edit
XóaHôm qua còn không bôi đen được í ><
XóaChẳng có hôm nào là không bôi đen được cả.
Xóachèn vào nơi bạn thích là sao?
Trả lờiXóaChất đấy
Trả lờiXóaCái này đem về chỉnh lại màu chắc. Tại màu đen tối quá :)
Trả lờiXóa