Thay nền chuyển tiếp độc đáo cho khung bình luận
Bạn sở hữu cho mình một blog? Và thi thoảng đi bình luận dạo hoặc trả lời bình luận của bạn đọc bên blog mình. Khi đó, bạn có thấy khung viết bình luận của mình trông hơi ảm đạm không?
Xem Demo
Chính vì thế mà hôm nay, mình xin hướng dẫn cho các bạn một thủ thuật nho nhỏ giúp bạn làm đẹp khung bình luận trong blog hơn. Thủ thuật này chỉ dùng toàn CSS nên gần như không ảnh hưởng đến tốc độ tải trang đâu nhé.
 |
| Hình Minh Họa |
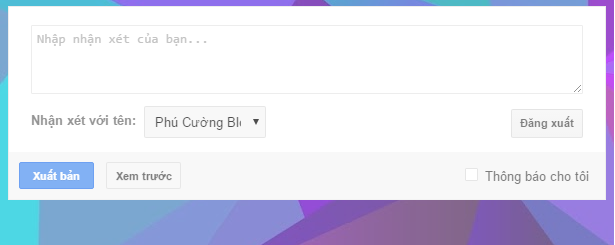
Demo Thay Nền Chuyển Tiếp Khung Bình Luận
- Chưa rê chuột:
 |
| Hình Minh Họa |
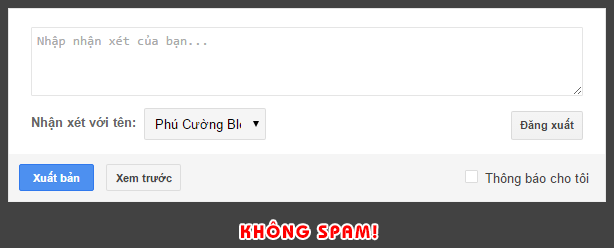
- Khi rê chuột vào:
 |
| Hình Minh Họa |
Cách thực hiện:
Bước 1: Truy cập vào Quản Trị Blogger - Chủ đề - Chỉnh Sửa HTML.
Bước 2: Dán đoạn CSS dưới đây trước thẻ ]]></b:skin>
.comment-form iframe{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOzNhJvieNRTeDPA2a-tD1-P-5a96T6O-1shxEljDcaB8g1365VPlAtrK6o32GB7bF598FO1Js4c5UekcDYhkf-ExryaKszyJ6pah6KNr6DEokHq6yF6pmSti4WkcBLaHZ2lDfrZYAAXJR/s1600/Galaxy-Tab-S-Wallpaper-SamMobile_014.jpg) no-repeat; padding:0;width:618px;height:250px;border:1px solid #fff}
.comment-form iframe:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYVpez-7n3c4AXHe55RJarmfPQyVVHwxvqwSaP7rPVyVnmZPEKdUDFUE4d2X7nU_9VLiFrVJcfvqZ3eVnmQ1Of5BncHsrJT94wgWuYrtpWseN342Jl2BPWxyYcv09fGVaolFGB1TLWbycX/s1600/commenteditor+%25281%2529.png) no-repeat;}
#comment-editor{width:100%!important;opacity:0.7;transition: all 0.5s ease-in-out}
#comment-editor:hover{opacity:1}
- Bạn có thể thay 2 link hình ảnh trên bằng hình ảnh bạn thích, hiệu ứng hình ảnh 2 độc đáo sẽ hiện ra khi bạn rê chuột vào khung bình luận nhé.
- Lưu ý không phải template nào cũng làm phát được luôn, bạn có thể phải thay lại 2 thông số width và height sao cho phù hợp với blog bạn nhất nhé.
Bước 3: Lưu template lại và kiểm tra kết quả.
Lời Kết
Ok vậy là xong rồi đó. Chúc các bạn thành công nhé :)



Úp ^^^^^^
Trả lờiXóaHay vậy, để test thử :))
Trả lờiXóaCho anh 1 share nhé ^^
Okie :) Tặng gì chứ share thì mình nhận luôn Tính ơi :v
XóaÚp Share Nào AE ^^
Xóahay d:v
Trả lờiXóaKhuya rồi chưa ngủ à -.-
Xóacòn sớm mà :v
Xóacảm ơn bác <3
Trả lờiXóaKhông có gì bác :))
Xóatiếc là dùng cmt facebook <3
Trả lờiXóaÔng dùng 2 blog à?
Xóađâu. dùng có mỗi blog à
XóaTưởng bác xài cả anhbiachat @@
Xóalúc trước admin Hiếu tạo giao cho a ng em, Dii Nô vs Star Bình. blog để lâu có mình em làm nản h nghỉ luôn chuyển qua LinkThuThuat
XóaHay quá <3
Trả lờiXóahay thì share đi :3
Xóagood
Trả lờiXóaBài viết có ích 1 like :v
Trả lờiXóaCảm ơn Star Quốc nhé ♥
Xóa; Bài viết hay quá đã share <3
Trả lờiXóaOMG hay vãi
Trả lờiXóađào một khen xíu hay lắm vợ :))))
Trả lờiXóa