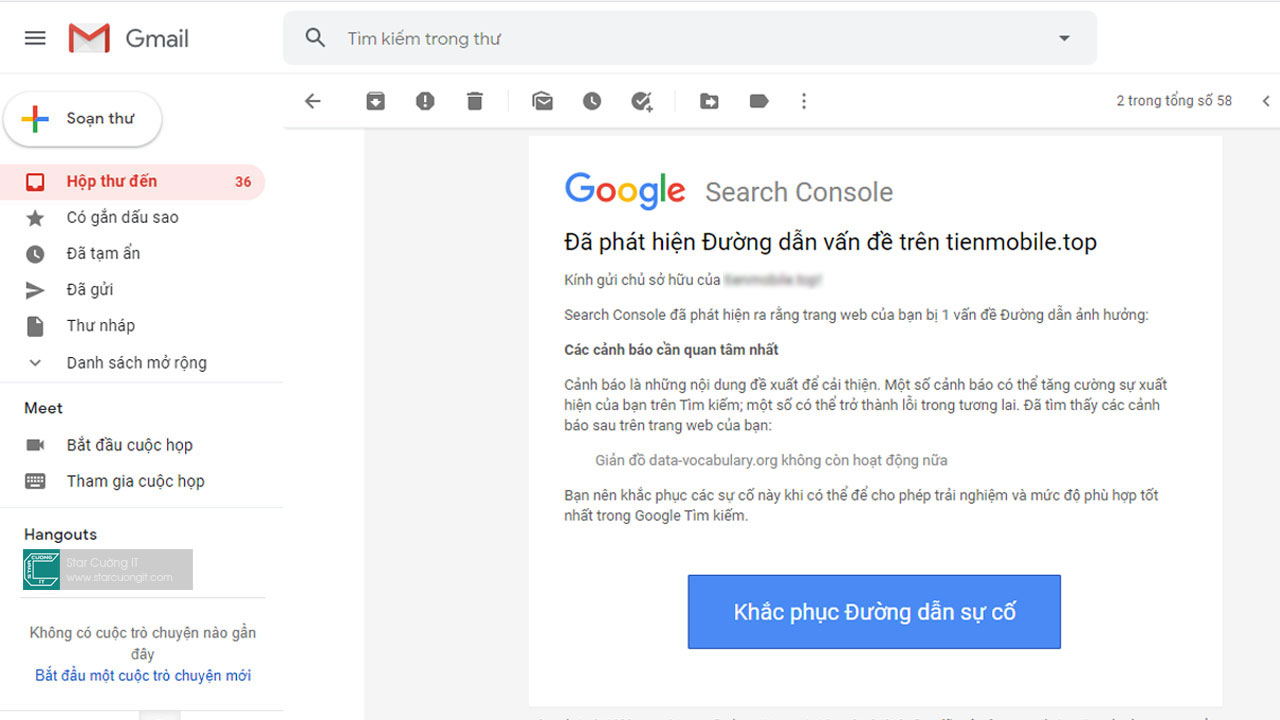
Breadcrumb trong Blogger chuẩn cấu trúc dữ liệu Search Console
Đối với các template mới hiện nay thì đa số không bị lỗi Breadcrumb này, nhưng các template khoảng đầu năm 2020 thì hầu như đều bị lỗi chỗ này làm ảnh hưởng đến các tính năng hổ trợ của Google.
{tocify} $title={Mục lục}Chính vì vậy hôm nay mình sẽ hướng dẫn các bạn khắc phục lỗi này, cụ thể là thay thế cấu trúc dữ liệu data-vocabulary.org thành Schema.org mới nhất hiện nay.
Từ ngày 6 tháng 4 năm 2020, đánh dấu data-vocabulary.org sẽ không còn đủ điều kiện cho các tính năng kết quả nhiều định dạng của Google nữa. Vì vậy, những template nào còn đang sử dụng Breadcrumb data-vocabulary.org cũ sẽ bị Google Search Consele thông báo lỗi.
Cách giải quyết lỗi Breadcrumb trong Blogger Search Console
Schema.org là đường dẫn được khuyến nghị bởi các công cụ tìm kiếm như Google và Bing. Và sau đây là các bước để giải quyết vấn đề này:
Bước 1: Đăng nhập Blogger > Chủ đề > Chỉnh sửa HTML và thêm đoạn code dưới đây lên trên <b:includable id='comment-form' var='post'>
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a class='homebread' expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'>
<path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/>
</svg>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=16"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'>
<data:label.name/>
</span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<b:if cond='data:label.isLast != "true"'>
<svg viewBox='0 0 24 24'>
<path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/>
</svg>
</b:if>
</b:loop>
<svg viewBox='0 0 24 24'>
<path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/>
</svg>
<span>
<data:post.title/>
</span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>
Bước 2: thêm CSS phía trên thẻ đóng </head>
<style type='text/css'>
/* Breadcrumb */
.breadcrumbs{background:#fff;line-height:1.2em;width:auto;overflow:hidden;margin:0;padding:10px 0;border-top:1px solid #dedede;border-bottom:1px solid #dedede;font-size:80%;color:#222;font-weight:400;text-overflow:ellipsis;-webkit-text-overflow:ellipsis;white-space:nowrap}
.breadcrumbs a{display:inline-block;text-decoration:none;transition:all .3s ease-in-out;color:#222}
.breadcrumbs a:hover{color:#11589D}
.breadcrumbs svg{width:16px;height:16px;vertical-align:-4px}
.breadcrumbs svg path{fill:#222}
.homebread{margin:0 2px 0 0}
</style>
Bước 3: thệm đoạn code dưới đây nằm dưới <b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
Sau đó bấm Lưu template
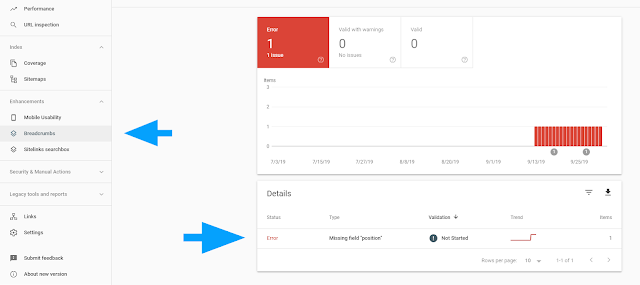
Bước 4: các bạn vào Google Search Console, chọn blog của bạn và nhấp vào Breadcrumb.
Nhấp vào phần Lỗi, sau đó nhấp vào nút Validate Fix (Xác thực bản sửa lỗi)
Cuối cùng, bạn chỉ cần đợi một tin nhắn sửa chữa sẽ được gửi qua email sau khi được xác nhận.
Lời kết
Với cách làm trên không chỉ giúp bạn giải quyết lỗi Breadcrumb trong Blogger Search Console mà còn giúp hiện thị thêm đầy đủ các Label và tiêu đề ở Breadcrumb trong bài viết.
Hi vọng bài viết mang lại hữu ích cho các bạn. Nếu thấy hay hãy đánh giá 5 sao phía dưới dùm mình nhé, xin cảm ơn!







Nhận xét
Đăng nhận xét